网站优化中b、h标签使用的注意事项
网站优化人员不一定像程序员那样懂得太多的代码知识,但是掌握基本的HTML语言是SEOer的基础,比如:常见标签的写法,以及如何优化等等。今天小编为大家总结一下常见b、h标签优化注意事项,为大家做个参考。
1.< b >标签
(1)、b标签不能进行标题加粗优化,b标签只用于页面重点关键词进行加粗,标题一般采用<h>标签进行标准;
(2)、b标签一般是标注页面内的核心关键词,是页面需要优化的关键词,以提醒用户或者蜘蛛哪些是重要内容开始;
(3)、如果页面核心关键词出现多次,使用b标签只加粗第一个。
2.< h >标签
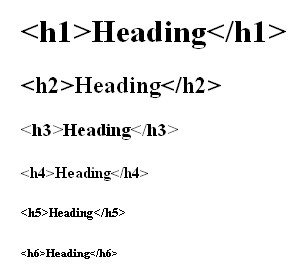
首先,大家要清楚h标签是用于标题标记的标签,< h >标签是一般是成套,< h >从< h1 >一直到< h6 >,一般我们常用的4个< h >标签分别是< h1 >、< h2 >、< h3 >、< h4 >标签,因为到< h4 >就属于普通字体加粗了,也是第四级标题标签,最常用的是< h1 >至< h3 >标签。
(1)、内容的< h1 >标签需要标注该内页的标题而不是LOGO;
(2)、< h1 >标签同一个页面只放一个,不要再同一个页面出现2个< h1 >标签;
(3)、中小型企业网站一般首页采用< h1 >、< h2 >、< h3 >标签,如果采用了< h >标签,权重就都需要采用,< h1 >标签是可以单独使用的。
(4)、< h >标签不需要从大到小的顺序出现,如:页面里如果含有< h4 >标签就必须出现< h3 >标签,如果含有< h3 >标签就必须出现< h2 >标签,同理< h2 >的出现就意味着有< h1 >的存在,这个是一个非常简单的逻辑,因为< h4 >是四级标题,如果出现了四级标题,就肯定有3级标题的存在。
网站优化有关基础HTML语言的学习是有必要的,这方面涉及到后期的代码优化,希望大家注意区别掌握。
扫二维码与项目经理沟通
我们在微信上24小时期待你的声音
解答本文疑问/技术咨询/运营咨询/技术建议/互联网交流
郑重申明:吾爱快排以外的任何单位或个人,不得使用该案例作为工作成功展示!